Bootstrap Off Canvas Sidebar Example . Also, you can visit the. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. If you read my bootstrap 5 offcanvas article you've seen that. Please click any link to see the demo in action. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Responsive offcanvas sidebar built with bootstrap 5. Examples include offcanvas width customization, double offcanvas example, left.
from onaircode.com
Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Examples include offcanvas width customization, double offcanvas example, left. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Responsive offcanvas sidebar built with bootstrap 5. Please click any link to see the demo in action. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. If you read my bootstrap 5 offcanvas article you've seen that. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Also, you can visit the.
20+ Bootstrap Off Canvas Menu Design Examples OnAirCode
Bootstrap Off Canvas Sidebar Example Please click any link to see the demo in action. Examples include offcanvas width customization, double offcanvas example, left. Responsive offcanvas sidebar built with bootstrap 5. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Also, you can visit the. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. If you read my bootstrap 5 offcanvas article you've seen that. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Please click any link to see the demo in action.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements Bootstrap Off Canvas Sidebar Example Responsive offcanvas sidebar built with bootstrap 5. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples for build hidden sidebars into. Bootstrap Off Canvas Sidebar Example.
From www.youtube.com
Bootstrap 4 off canvas sidebar Menu with Sub menu Tutorial web Bootstrap Off Canvas Sidebar Example If you read my bootstrap 5 offcanvas article you've seen that. Also, you can visit the. Please click any link to see the demo in action. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Here is a collection of responsive side navs to demonstrate. Bootstrap Off Canvas Sidebar Example.
From qa.1r1g.com
Bootstrap offcanvas侧边栏切换任何画布大小 那些遇到过的问题 Bootstrap Off Canvas Sidebar Example Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. To open the offcanvas sidebar, you must use a or an element that points to. Bootstrap Off Canvas Sidebar Example.
From www.techfolks.net
Free Bootstrap Right Sidebar Templates Bootstrap Off Canvas Sidebar Example Please click any link to see the demo in action. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Examples include offcanvas width customization, double offcanvas example, left. Also, you can visit the. Responsive offcanvas sidebar built with bootstrap 5. To open the offcanvas sidebar, you must. Bootstrap Off Canvas Sidebar Example.
From morioh.com
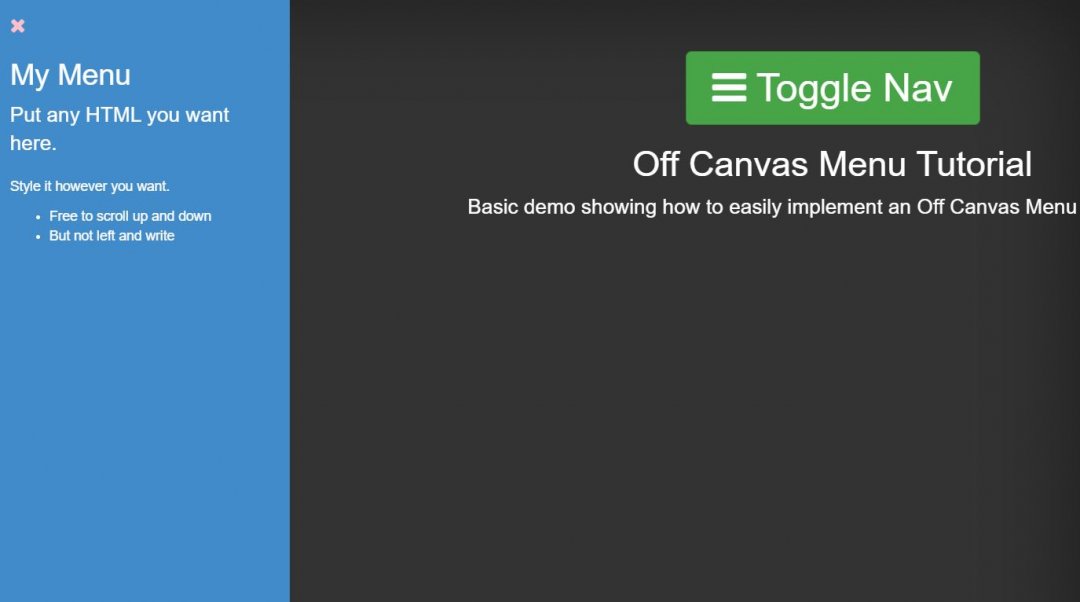
Off Canvas Sidebar Navigation Bootstrap Template by Start Bootstrap Bootstrap Off Canvas Sidebar Example Examples include offcanvas width customization, double offcanvas example, left. Please click any link to see the demo in action. Responsive offcanvas sidebar built with bootstrap 5. If you read my bootstrap 5 offcanvas article you've seen that. Also, you can visit the. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes. Bootstrap Off Canvas Sidebar Example.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap Off Canvas Sidebar Example Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Please click any link to see the demo in action. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Responsive offcanvas sidebar built. Bootstrap Off Canvas Sidebar Example.
From onaircode.com
20+ Bootstrap Off Canvas Menu Design Examples OnAirCode Bootstrap Off Canvas Sidebar Example Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Examples include offcanvas width customization, double offcanvas example, left. Please click any link to see the demo in action. Responsive offcanvas sidebar built with bootstrap 5. To open the offcanvas sidebar, you must use a or an. Bootstrap Off Canvas Sidebar Example.
From www.bootstrapdash.com
10 Amazing & Free Bootstrap Sidebar Examples You Do Not Want To Miss Out Bootstrap Off Canvas Sidebar Example Please click any link to see the demo in action. Examples include offcanvas width customization, double offcanvas example, left. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> If you read my bootstrap 5 offcanvas article you've seen that. Here is a collection of responsive. Bootstrap Off Canvas Sidebar Example.
From onaircode.com
20+ Bootstrap Off Canvas Menu Design Examples OnAirCode Bootstrap Off Canvas Sidebar Example Also, you can visit the. Please click any link to see the demo in action. If you read my bootstrap 5 offcanvas article you've seen that. Responsive offcanvas sidebar built with bootstrap 5. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. To open the offcanvas sidebar,. Bootstrap Off Canvas Sidebar Example.
From www.pinterest.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Bootstrap Off Canvas Sidebar Example Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Responsive offcanvas sidebar built with bootstrap 5. Examples include offcanvas width customization, double offcanvas example, left. Also, you can visit the. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Please click. Bootstrap Off Canvas Sidebar Example.
From www.youtube.com
bootstrap 5 offcanvas menu example offcanvas sidebar menu example Bootstrap Off Canvas Sidebar Example Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. If you read my bootstrap 5 offcanvas article you've seen that. Also, you can visit. Bootstrap Off Canvas Sidebar Example.
From www.bootstrapdash.com
10 Amazing & Free Bootstrap Sidebar Examples You Do Not Want To Miss Out Bootstrap Off Canvas Sidebar Example Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. Please click any link to see the demo in action. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples include offcanvas. Bootstrap Off Canvas Sidebar Example.
From www.templatesthemes.net
Responsive Bootstrap Sidebar Navigation Free Download Download Bootstrap Off Canvas Sidebar Example Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Please click any link to see the demo in action. Also, you can visit the. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples include offcanvas width customization, double. Bootstrap Off Canvas Sidebar Example.
From www.pinterest.com
Awesome Bootstrap 3 Sidebar OffCanvas Navigation Fribly Web Bootstrap Off Canvas Sidebar Example Also, you can visit the. Examples include offcanvas width customization, double offcanvas example, left. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Responsive offcanvas sidebar built with bootstrap 5. Offcanvas is. Bootstrap Off Canvas Sidebar Example.
From onaircode.com
20+ Bootstrap Off Canvas Menu Design Examples OnAirCode Bootstrap Off Canvas Sidebar Example Also, you can visit the. If you read my bootstrap 5 offcanvas article you've seen that. Responsive offcanvas sidebar built with bootstrap 5. Here is a collection of responsive side navs to demonstrate various sidebar implementations including off. Examples include offcanvas width customization, double offcanvas example, left. Offcanvas is a sidebar component that can be toggled via javascript to appear. Bootstrap Off Canvas Sidebar Example.
From morioh.com
Bootstrap HTML Template with Off Canvas Sidebar Bootstrap Off Canvas Sidebar Example Offcanvas is a sidebar component that can be toggled via javascript to appear from the left, right, top, or bottom edge of the. If you read my bootstrap 5 offcanvas article you've seen that. Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Responsive offcanvas sidebar built. Bootstrap Off Canvas Sidebar Example.
From fellowtuts.com
Bootstrap Offcanvas Menu and Sidebar with or without Overlay Bootstrap Off Canvas Sidebar Example To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples include offcanvas width customization, double offcanvas example, left. Also, you can visit the. If you read my bootstrap 5 offcanvas article you've seen that. Here is a collection of responsive side navs to demonstrate various. Bootstrap Off Canvas Sidebar Example.
From onaircode.com
Bootstrap Examples OnAirCode Bootstrap Off Canvas Sidebar Example Examples for build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our javascript plugin. Also, you can visit the. To open the offcanvas sidebar, you must use a or an element that points to the id of the.offcanvas container ( #demo in our.</p> Examples include offcanvas width customization, double offcanvas example, left.. Bootstrap Off Canvas Sidebar Example.